Your Website Portfolio
During the semester your personal website will function as a sandbox for you to learn different technologies and a repository for completed course assignments. Moving forward, however, you can use it as a personal portfolio that showcases your work and skills to potential employers or graduate schools.
Auditing Your Site
- First log into your Wordpress dashboard (reminder: you can access this by adding
/wp-admin/to the end of your website domain (ex.https://yourname.reclaim.hosting/wp-admin/or going through Reclaim Hosting -> cPanel -> Wordpress -> My Applications. - Take a look at your landing page (ex.
https://yourname.reclaim.hosting) by either going to the URL or by hovering over your name with the home icon in the upper left and clickingVisit Site - Does your landing page have any “placeholder” content that came with the Wordpress theme or installation? What is on there that you yourself did not create or modify? Take notes on any of the following:
- Placeholder/Sample/Filler content: Images, text (ex. “Lorem ipsum…”), links, buttons, etc. that appear on your landing page that you didn’t create and aren’t relevant for your website
- Footer: this is the stuff at the bottom of your Wordpress site. It might include a copyright symbol, “Theme by __”, “Powered by Wordpress”, “Privacy Policy”, etc. Decide whether you want to keep all of these or delete any of them.
- Social icons: small icons for sites like Instagram, LinkedIn, etc. Decide whether you want to keep these or delete them. Note: if you want to keep them, make a note that you’ll need to change the URL link to your own social profile.
- Put yourself in the the shoes of a potential employer who opens your website. Take notes on the following:
- Can they immediately get a sense for who you are and what your skills/interests are from the landing/About page? Is it brief and to the point (no more than a few sentences)? Does it include a photo or other details that make it personalized?
- Suppose they want to see some of your work and experience. What links to pages are visible from the landing page in the sidebar / header? Are there too many links? Are your assignment pages for this class grouped under a single “Digital Studies Assignment” dropdown menu?
Accessing the Full Site Editor
- The
Full Site Editoralso allows you to adjust the overall layout of your site, what different elements of your site look like, and how users navigate it. - To get to the Full Site Editor you can go to Wordpress Dashboard -> Appearance -> Editor.
- Click and delete any of the “placeholder” content that you noted above (preloaded images, text, buttons, etc. you don’t want to appear on your).
- I’ve found the easiest way to navigate within Full Site Editor is through its
List View(more info) - three horizontal lines towards the top of the screen. This allows you to see the “layers” of different parts of your site.
Deleting Content
- Within the Full Site Editor, you can delete content on your landing page through a few different methods.
- If you want to delete an entire group of items (ex. a paragraph with a button and image), you can go to List View, find the Group or other “container” for those items, click on the three dots next to its name in the List View, and click Remove.
- You can also delete individual “blocks” (ex. a single image, a single piece of text, etc.) by either drilling down to the item in the List View or just clicking on the item in the page itself on the right side of the screen.
- Use these two methods to get rid of any placeholder, filler, or pre-loaded content you don’t want on your website’s landing page.
Changing the Navigation
- Now make sure that someone arriving to your site can easily find the relevant information.
- The Navigation part of the header is where users can move around your website and includes links to different pages and parts of the site.
- Depending on your theme, the Navigation features of your site will likely be either in the
Headeralong the top of the site, or as aSidebarrunning down the left side of the site. - Included in here is the Title of your website and what’s called a Navigation Menu, or a way for a user to access and find different parts of your site.
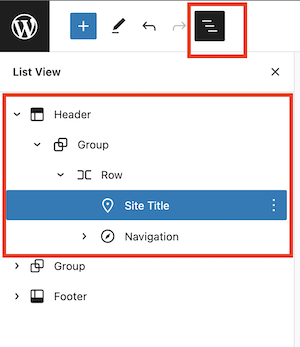
- Click on
List View(three horizontal bars) then in the left pane that appears click the side arrow (>) next to Group and drill down the list until you see Page ListSite TitleandNavigationappear:

- From here you can move, add, or remove pages and links from the Navigation menu.
- To move the order, go to List View, drill down to
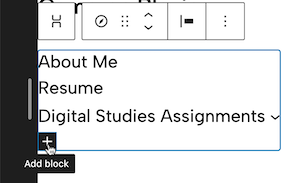
Navigation, then drag-and-drop pages/links up or down the list. - To add items (a link to a page, a
Submenudropdown list of pages/links, etc., click on the Navigation group in the List View, then in the page itself click the+sign to add a new block:

- Links you want to appear on the Navigation menu:
- About Me - link to your page with more information about yourself (this might also be your landing page depending on the theme)
- Resume - link to your Resume page you created for your Career Portfolio
- Something like My Work or Portfolio - a
Submenuor dropdown list of links to the specific pages you want to showcase as part of your body of work. Note: you probably don’t want to include all of the assignments in the class - be selective. - Digital Studies Assignments - a
Submenuor dropdown list of links to all of your different Wordpress pages that you completed for this class. Note: you may want to delete this Navigation menu at the conclusion of the semester, but for now leave it included so that I can access your work.
- If you have other Navigation links that you want to either remove or move under a Submenu - ex. assignment pages for this class - you can either click the three dots next to them in the List View or drag and drop them under a Submenu item.
Other Things To Include
Think about what else you might want to include in your website portfolio. Some things to consider:
- Email Address - include your email address on both your About Me and Resume pages (note: if you use your University email you will need to update this after graduating). This is important - how else are they going to contact you!
- Note: you might also want to include a clickable email icon. You can do this by inserting a Social Icons block
- LinkedIn Profile - Insert a link in your About Me and/or Resume pages.
- Note: you might also want to include a clickable icon with the LinkedIn icon. You can do this by inserting a Social Icons block.
Once you have transitioned your website into a portfolio, submit a one-paragraph explanation of the choices you made that also includes a URL to your website on Canvas.
